- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Item images being cut off in my online shop
The shape of my item images is set to "square" and the images are square but the bottom of the image is being cut off so the top 80% or so of the image displays as a rectangle. This is a recent change. For several years before this, the images were being displayed properly. What changed and how do I fix it? I need the customers to see how the product will actually look.
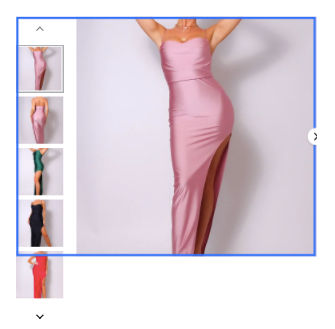
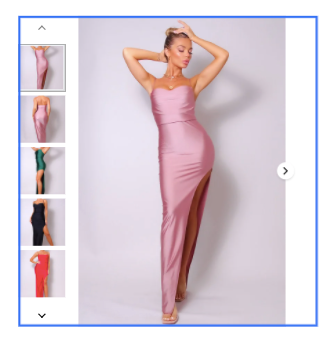
Edit: this screenshot shows what I'm talking about. The thumbnail on the left shows the image correctly, but the larger image is cut off at the bottom.
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
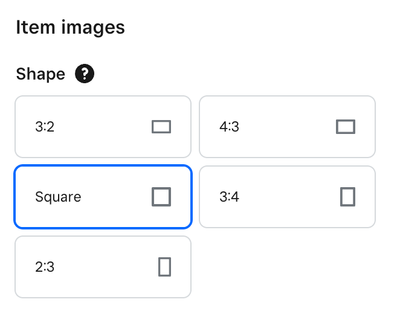
HI, you need to change the image "shape" in a few places for the image to display correctly.
Online Dashboard, Website, Edit Site, upper left click Page: Home down arrow,
1) Shop All, select Item List, select Item Images, select proper Shape, Done
2) Page: Shop All down arrow, scroll down to Item Pages, select ANY one of the items listed, select Item Details, Image Gallery, select proper shape (to match shape previously selected), Done
3) Page: (whatever item you selected previously) down arrow, select Home, **if you have Featured Items on the Home page**, Content, Item Images, select proper shape (to match previously selected), Done
Once all these are set to "fit" images will appear correctly. (see example below)
TERRI
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks, in the screenshot below you can see the image shape is already set to square and appears square in the preview, but is cut off in the shop. Looks that way on different browsers. What do I need to do?
In the Editor:
In the Store:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
HI, I understand your image is Square and set to Square.
There are 5 different Shape options available. Click each one until the image displays correctly.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hi @Gold
Thanks, but the shape that works in the editor is "Square". All of the others crop the image badly because the image is a square shape (1/1). But when I close the editor and go to me store, I get the cropping on the bottom of the image. I didn't recently upload these items - they've been displaying fine for months or years. Just in the last few days this issue came up.
Some other notes about this - the problem happens on large screens when the screen is full size. When I reduce the browser window size to about 60% the cropping goes away, then comes back with the browser is full screen. The issue doesn't seem to happen on laptops, and doesn't happen when the there is only one item image (ie no thumbnails). And it doesn't happen on mobile devices which also don't use thumbnails. That's making me think there is a coding issue with how the thumbnail scroller is dynamically responding to the screen size. That at a certain size it happens to be cropping the bottom of my image.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thank you for pointing to this issue @spartridge and thank you @Gold for outlining the steps to double check image ratio.
I also observed this image cropping behavior on the main photo on a product page.
Image settings are as follows:
Shop All page > Item list > Item images is set to square ratio.
Item page > Item details > Image gallery is set to Square
"Rounded" is selected for images shape in Site design.
In the product page's code I see the main image container is set to 1:1 max-width and max-height dimensions.
I also see a value assigned to padding-bottom.
Screenshots are attached –
1. The current live view for one of my product pages.
This shows the page in desktop view, with 580 x 580 px image container and 32 px padding-bottom.
Live photo area is cropped at the bottom.
2. A simulated view of the same product page that I created by changing the code to "max-height: 100%"
Photo area is completely in view.
Can we check or change other settings that would fix the image cropping at bottom?
Is it possible to update the product page's theme / code so the photo is displayed completely?
I appreciate any help or guidance.
Square Online seller, website designer and artist


- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks for the additional info. Another detail, if it helps anyone is that the image displays properly when I enter inspect mode in Google Chrome. I was trying to look at that padding situation and noticed this.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
One other thing I noticed is that the unwanted cropping happens on pages with multiple product image thumbnails, but not when there is only one product image, or on mobile which doesn't display thumbnails. So it seems to be a quirk in the way the thumbnail scroller is designed. This is additionally frustrating because none of my items have enough thumbnails to require a scroller.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
One more thing I noticed about this is that it doesn't occur on smaller screens. And when you reduce the size of your browser window the problem resolves. It returns when the browser window is full size. @taylorandjones I tried this on your site with the same result. It seems like too that the images are cut off more when the thumbnails are on the bottom as opposed to the sides.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
HI, @taylorandjones same reply as Image Shape needs to be adjusted. I understand your image is Square and set to Square.
There are 5 different Shape options available. Click each one until the image displays correctly.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hello @Gold thank you for sending more direction.
I believe your screenshot shows the setting for Shop All page > Item list > Item images.
The Shop All page item images continue to display correctly when this is set (to square shape).
The main image displayed on an individual Product page still shows cropping at the bottom.
@spartridge thanks for testing the gallery setting. I experimented with "Left" and "Right" thumbnails positions.
I observed similar behavior: the main image is fully visible in both of these settings.
When Image thumbnail setting is set to "Bottom" (Square image, Rounded corners) –
Desktop view. The main image is still cropped on the bottom, above the thumbnails.
Tablet view. The main image and thumbnails are fully visible, which renders a good user experience.
Mobile view. The main image is fully visible, thumbnails become slideshow balls, ("rounded" corners become square), all of which render a good user experience.
In desktop view, the image container height + padding-bottom still appear to cause an issue with the main image visibility.
Any other thoughts or ideas?
Screenshots are attached, for reference.
Many thanks!



Square Online seller, website designer and artist


- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
I think it's a real shame that we're expected to adjust each and every picture instead of the software resizing it automatically. I actually created a feature request addressing this issue a couple of months ago here
It's one of the most bizarre and one of the very few issues I have with Square, which is designed to be easy to use in almost every other function.
Pictures uploaded should resize automatically, they show fine in the item library but get blurry or cut off online. Going through tens of thousands of items to resize or figure out how to get them to show is NOT feasible.
It's on the top of my wish list besides certain reward program improvements and forcing people to pick a date when ordering online.
Luckily Square seems pretty receptive to improvements compared to many software companies and I understand improvement takes time. Hopefully some day Square will realize blurry pictures hurts sales and thus their income....
Please Require Customers to pick time/date at checkout for Square online. Thanks!
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thank you @PartyManiaMD for sharing your perspective and experience with the item images behavior. Managing thousands of product images is an admirable feat!
I take the step of cropping each product photo to fit one of Square Online's image ratios, 1:1, 4:3, etc. And, sometimes loop back and re-do to test another ratio. It is frustrating to make this effort and still the product page theme renders the main image and full view image incomplete, in some settings / viewports.
Yes, Square Online is a super platform to work with. The developers made lightning speed improvements during the past couple of years that enabled businesses (notably restaurants) to sell online ASAP.
Bringing attention to this issue and advocating for our customers' shopping experience is our contribution 🙂
Hope the developers put this on their to-do list!
Square Online seller, website designer and artist


- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
@taylorandjones @PartyManiaMD @Gold I was looking through the code again and found this div which contains the item image and has the maximum height set to 580px. It's shaded grey in the screenshot. Anyway here I've changed it to max height 620px, and that fixed the issue. But how do I get squarespace to do this?
I've had difficulty getting help from tech support because this problem doesn't happen on every screen, so the agents can't replicate the problem.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hi @spartridge Apologies if I missed this in previous replies, but can you post a link to the page on the live site where you see the cropping?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Yes, thanks - you can see it pretty well on the page linked below, but it is happening on every page that has more than one image - My computer monitor is 24" diagonal. It doesn't seem to happen on other screen sizes. When I zoom in and out, or change the browser window size I can make the issue come and go.
Here's a screenshot of what the problem looks like on my end. The birds' tails shouldn't go off the edge at the bottom.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks. I do see what you mean when I resize my browser window. You mentioned it hasn't always done this? Do you recall when this happened and can you also provide the exact dimensions of the image?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thanks @BernadetteA , the example image I gave you was 576px x 576px. A lot of my images are that size, but some are around 2430px x 2430px, and I tried a 2000px x 2000px image because I read that was the ideal size, and some other sizes. They all behave the same way though.
The exception is when there is only one item image (no thumbnails), in which case the image displays with no problems.
I first noticed this in late December 2022, affecting images across my site that had displayed properly prior to that.
- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Thank you for all of this information. I'm going to dig around to see if I can find out what was changed and why. I'm assuming any coding changes are done in order for another feature to work, but that's just my initial thought.
For now, the only thing I can suggest is to put the image on a blank canvas so that the "border" of the translucent background gets cut off instead of the actual image. Not ideal, but might be a good work-around until we can get to the bottom of this.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report